Page History
The File Dashboard can be used to manage the files associated with a Space. You can upload any of the following file types:
| Advanced Tables - Table Plus | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
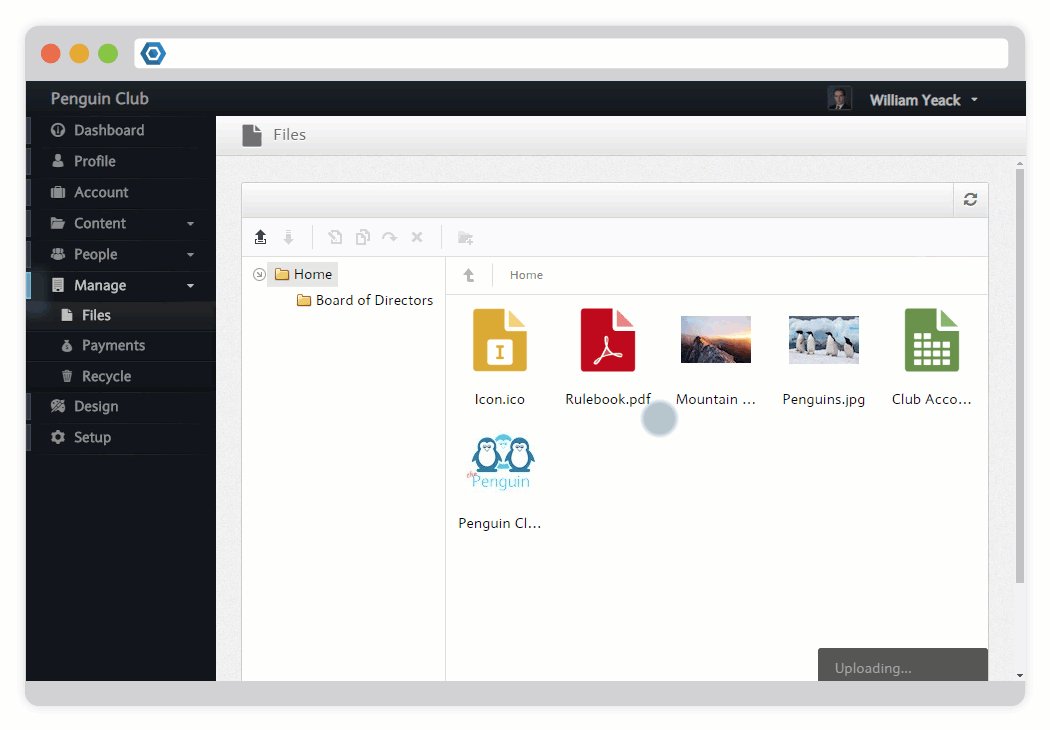
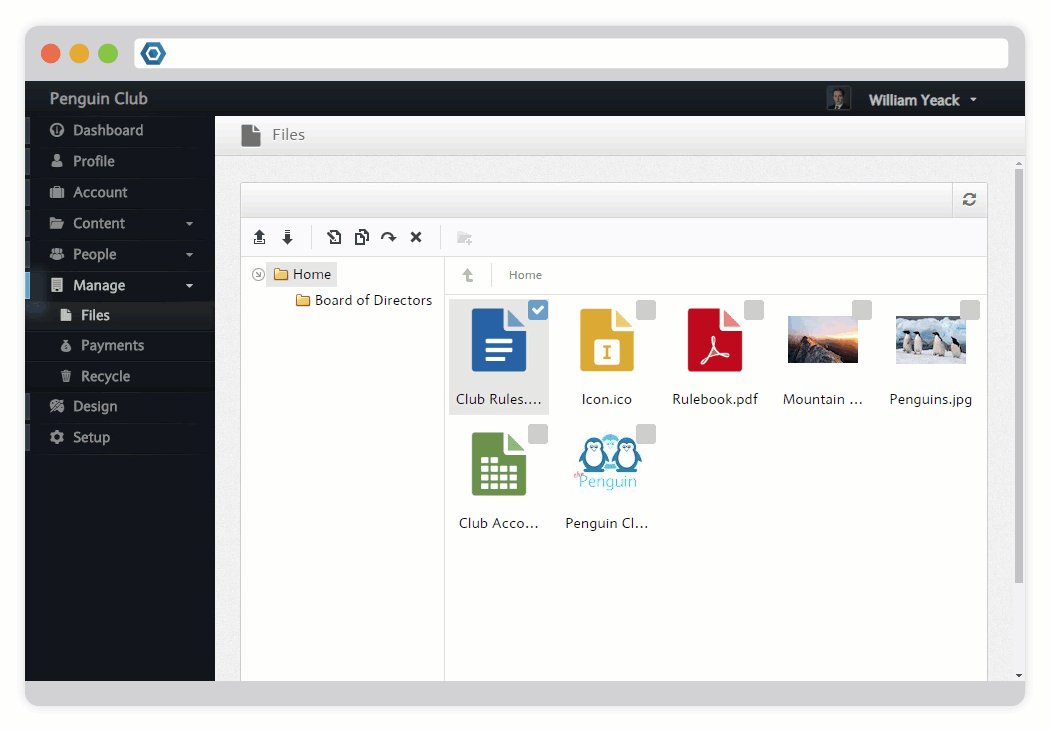
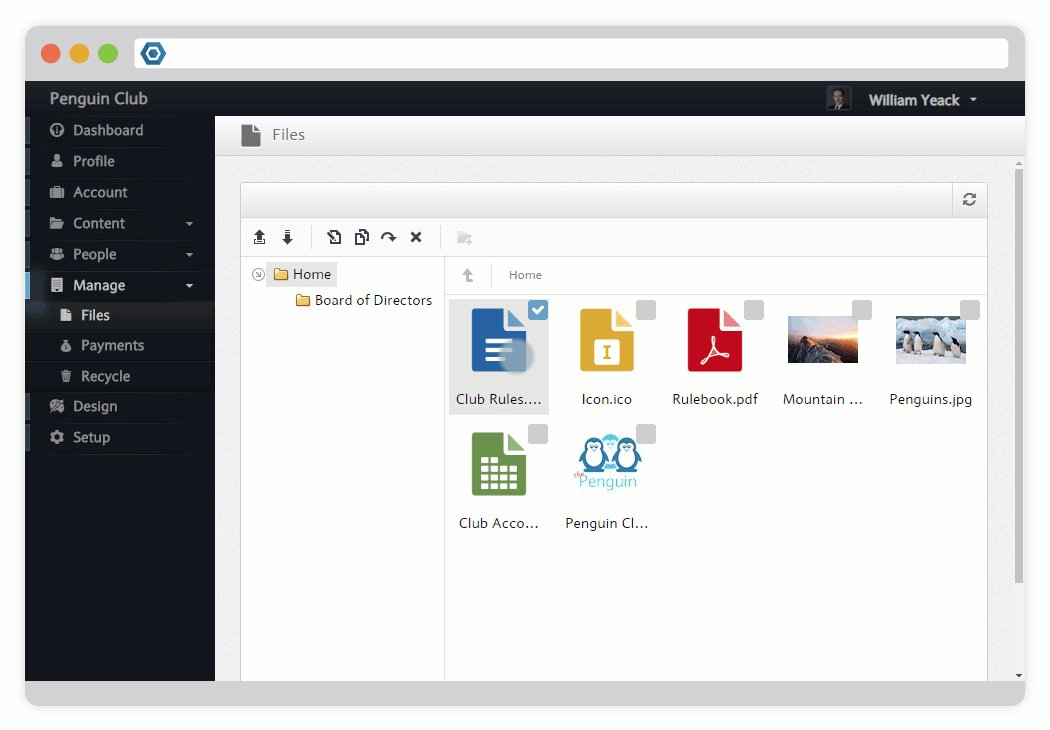
To upload to a file, navigate to your File Dashboard and drag a file into your File Explorer:
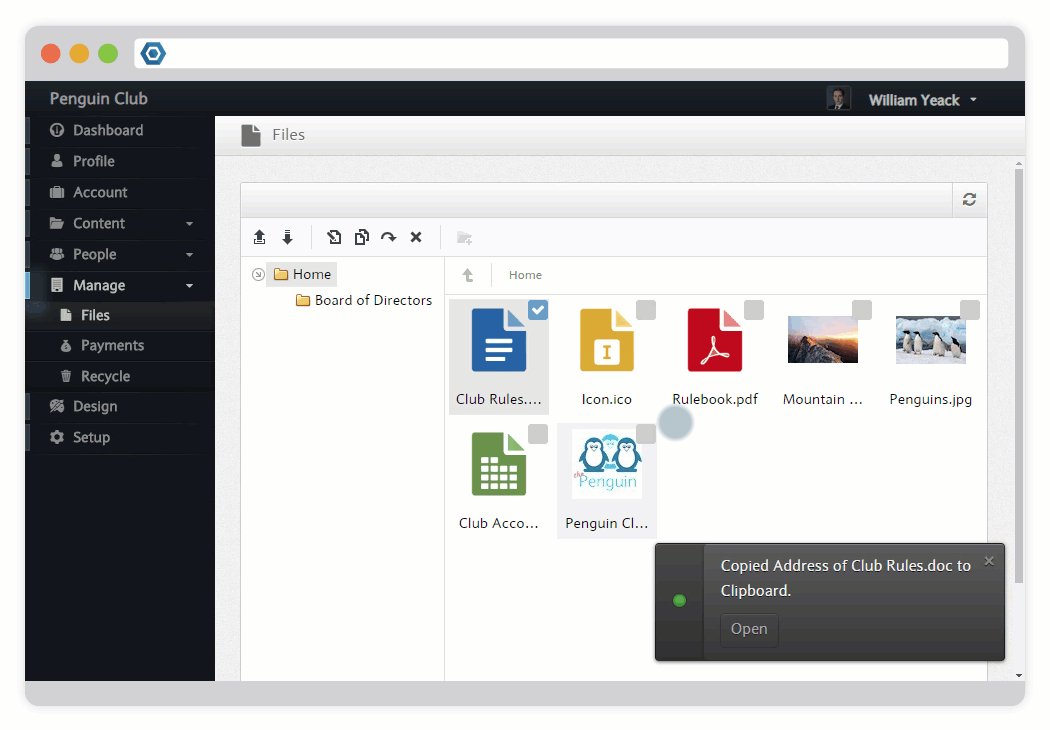
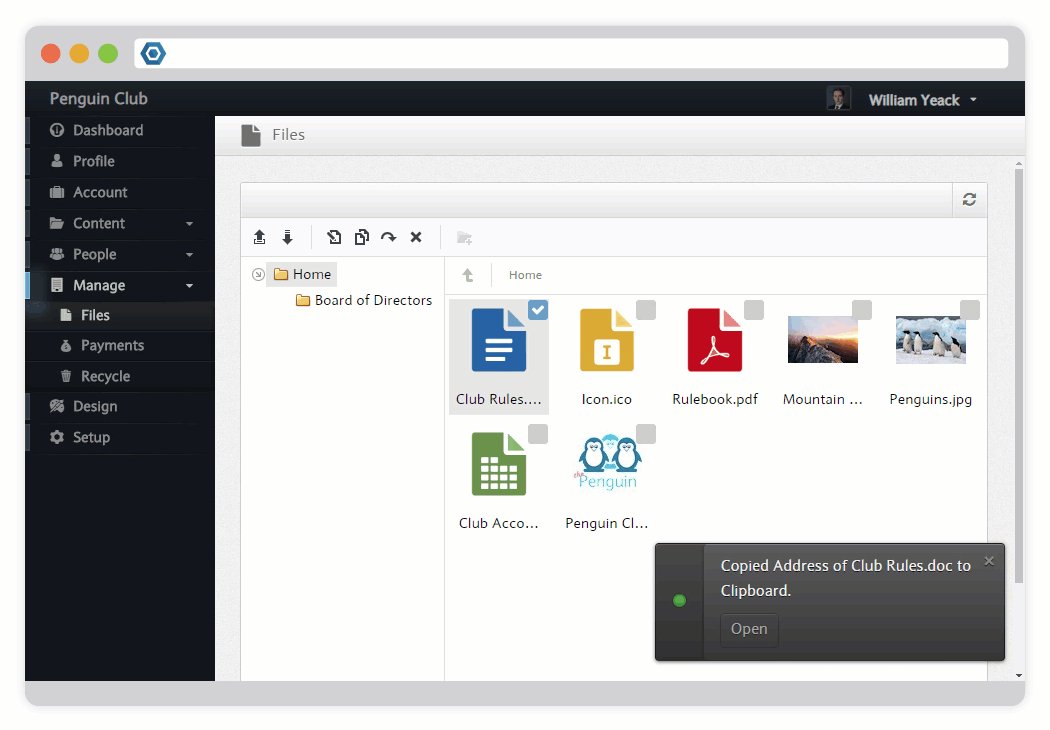
To get a direct URL to an uploaded file, right click the file and select Copy Address:
Any file uploaded into the File Dashboard is also available from the Designer.
| Hide From Anonymous User Macro | ||
|---|---|---|
|
A variety of media types can be uploaded into the Design Dashboard.
Video
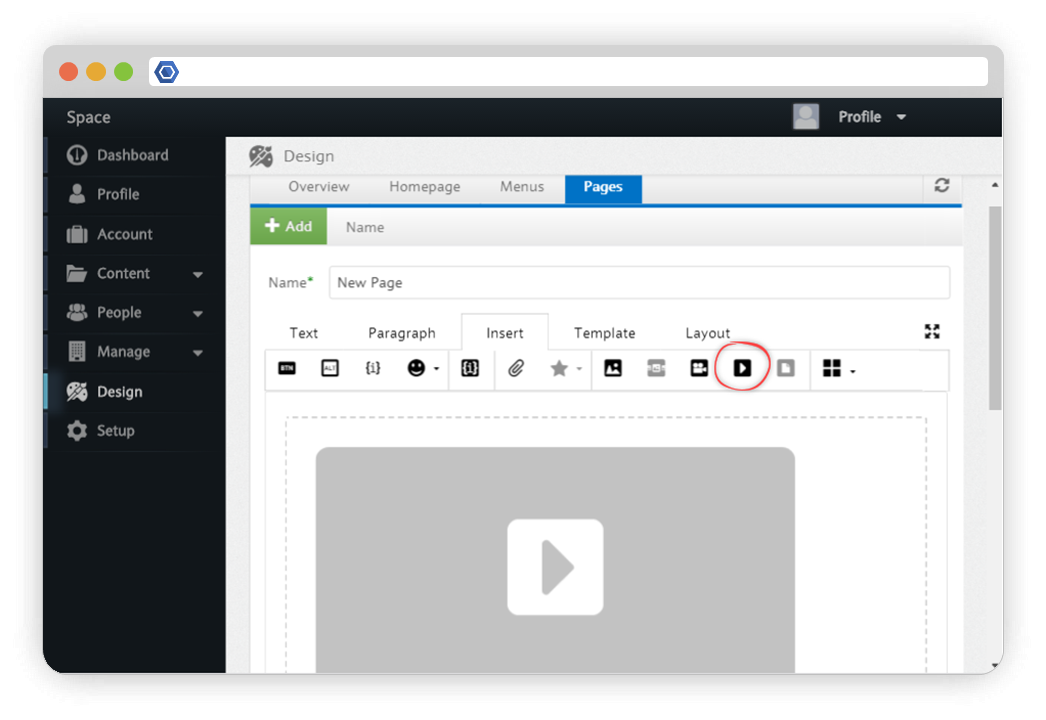
Video can be inserted into a Member.buzz page in two ways:
Link External
This involves taking the link from an external site and inserting it into a page using the "Insert Tube" button in the Design Dashboard.
Currently, we support linking videos from the following sources:
- YouTube
- SoundCloud
- Vimeo
- Spotify
- Deezer
- Daily Motion
- Twitch
Direct Upload
You also have the option to directly upload a video file into a Member.buzz page. When a video file is uploaded, it will automatically be converted into a format that is playable for most browsers. Additionally, all video uploads will be saved in the Files Dashboard.
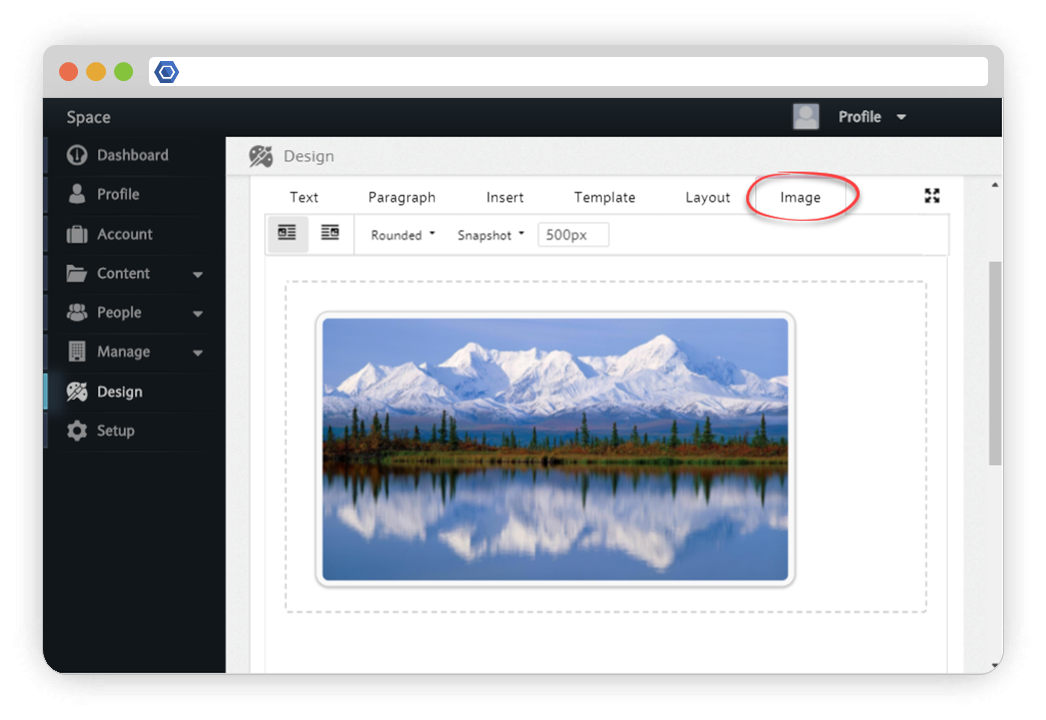
Images
You can upload images to your page by using the button in the Insert tab of the Designer. You will be prompted to upload an image from your computer. Once you have done so, you can add the image to your page. A new tab called "image" will appear at the top of the Design Dashboard, allowing you to change the size, style, and positioning of the image.
| HTML |
|---|
<style>
table.confluenceTable .confluenceTd
{
padding-right: 0 !important;
padding-bottom: 0 !important;
}
.status-macro
{
float: right;
}
table.confluenceTable .confluenceTd .confluence-embedded-image
{
cursor: default !important;
}
</style> |